마크다운(MarkDown) 정리
마크다운?
텍스트를 HTML로 변환하는 언어이자 도구, HTML문법도 사용가능 하다. 파일 확장자 .md
줄바꿈
마크다운은 줄바꿈을 인식하지 않는다. 줄바꿈을 하기위해서는 아래 방법을 사용한다.
- 라인 끝에 스페이스 2번
- <br>
제목(Header)
# h1
## h2
### h3
#### h4
##### h5
###### h6
강조(Emphasis)
*Italic*
**Bold**
~~line-through~~
<u>underline<u>
Italic
Bold
line-through
underline
목록(List)
1. 순서 O
2. 순서 O
3. 순서 O
- 순서 X
* 순서 X
+ 순서 X
- 순서 O
- 순서 O
- 순서 O
- 순서 X
- 순서 X
- 순서 X
표(Table)
|key|value|index|
|---|:---:|---:|
|`name`|이름|0|
|`age`|99|1|
|`address`|지구 대한민국 서을특별시|2|
| key | value | index |
|---|---|---|
name |
이름 | 0 |
age |
99 | 1 |
address |
지구 대한민국 서을특별시 | 2 |
링크(Links)
[Naver](https://naver.com)
[Google](https://google.com '구글 입니다')
<https://github.com>{:target="_blank"}
<a href="https://github.com/tjddndk17" title="tjddndk17 github" target="_blank">tjddndk17</a>
Naver
Google
https://github.com
tjddndk17
이미지(Images)

[](https://naver.com '네이버 입니다'){: target="_blank"}
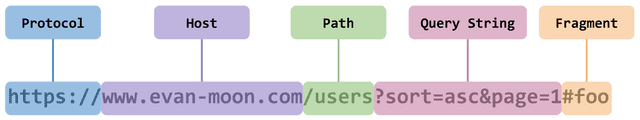
<a href="/assets/images/post/url-exp.png">
<img src="/assets/images/post/url-exp.png" alt="URL 과정">
</a>

코드(Code)
`background-color`
```css
p {
color: #fff;
}
```background-color
p {
color: #fff;
}
인용문(BlockQuote)
> 인용문 입니다
> 인용문 step1
>> 인용문 step1-1<br>
>> 인용문 step1-2
인용문 입니다
인용문 step1
인용문 step1-1
인용문 step1-2
기타
notice
{: .notice}
notice info
{: .notice--info}
notice primary
{: .notice--primary}
notice warning
{: .notice--warning}
notice success
{: .notice--success}
notice danger
{: .notice--danger}
notice
notice info
notice primary
notice warning
notice success
notice danger
[Default Button](#){: .btn}
[Primary Button](#){: .btn .btn--primary}
[Success Button](#){: .btn .btn--success}
[Warning Button](#){: .btn .btn--warning}
[Danger Button](#){: .btn .btn--danger}
[Info Button](#){: .btn .btn--info}
[Inverse Button](#){: .btn .btn--inverse}
[Light Outline Button](#){: .btn .btn--light-outline}
[X-Large Button](#){: .btn .btn--primary .btn--x-large}
[Large Button](#){: .btn .btn--primary .btn--large}
[Default Button](#){: .btn .btn--primary }
[Small Button](#){: .btn .btn--primary .btn--small}
Default Button Primary Button Success Button Warning Button Danger Button Info Button Inverse Button Light Outline Button
X-Large Button Large Button Default Button Small Button
1
2
3
function load(){
console.log('load');
}
댓글남기기